Documentation
Alert
ReactJS component for showing alerts.

Features
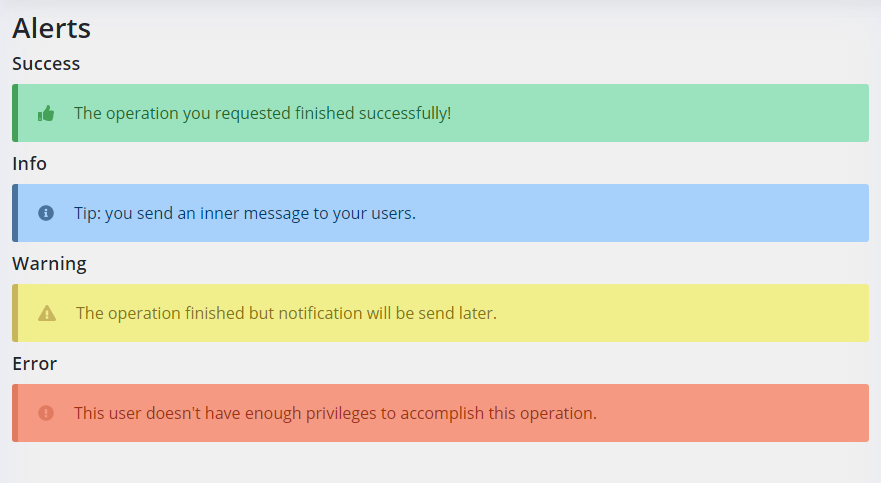
- 4 types of alerts: success, information, warning, error
- has coloring style and icon
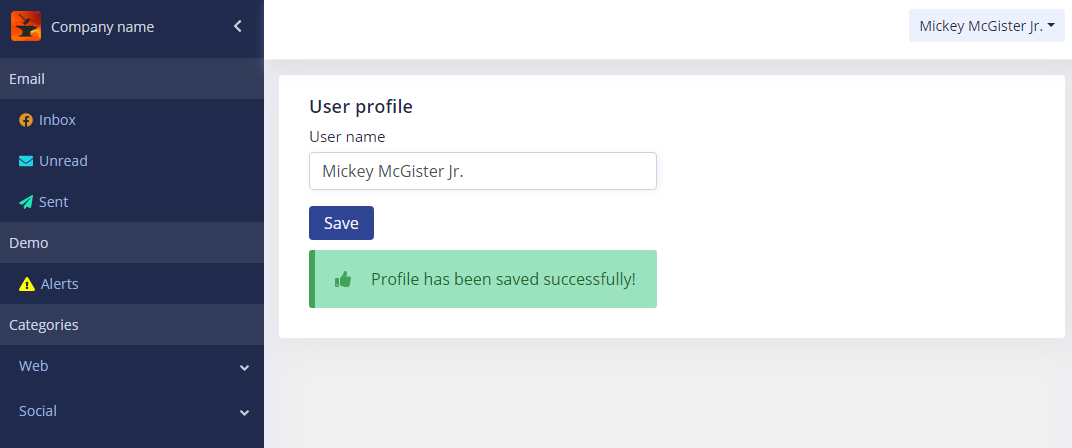
- may be set up to disappear in N of seconds
How to use
Sample code to use:
import Alert from '@src/components/alert/Alert';
<Alert status={this.state.status} message={this.state.message} hideInSecs={8} />

In this example we use state variables defined in the class like:
constructor(props) {
super(props);
this.state = {
status: '',
message: ''
};
}
Component props
- status (type: String, possible values: 'success', 'info', 'warning', 'error') - defines the alert type
- message (type: String) - defines the alert text
- hideInSecs (type: Number) - defines the number of seconds the alert to disappear after (if not provided, an alert will not disappear).
 SaaS Forge
SaaS Forge