Product Website application template
The Product website application template is a fully-functional web application with public pages (the landing page, pricing page, FAQ, blog) and dashboard for managing content authors, FAQs and blog posts.
Details
This application template allows you creating a product web site with minimal efforts.
Demo
Please review the working demo product website. All information except FAQ is just for example, but FAQ has real questions and answers on using and working with this app template.
- The langind page with Features, Screenshots, Social proof, email collecting.
- Pricing page
- Blog
- FAQs
- Dashboard for managing FAQs, blog posts, content authors
Public product website
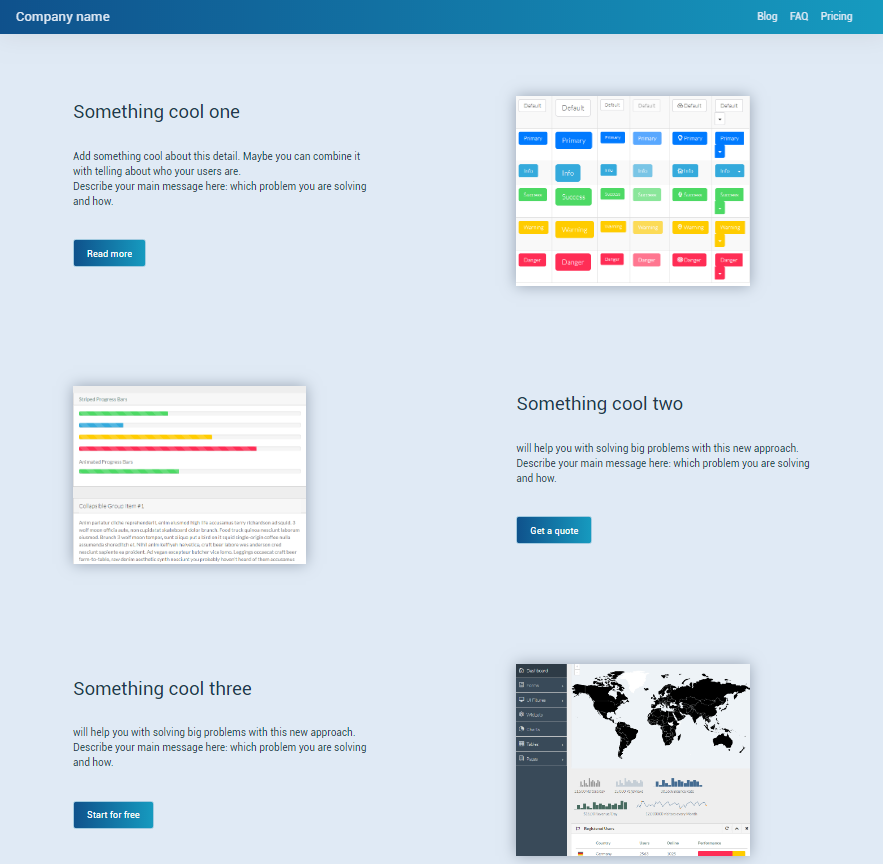
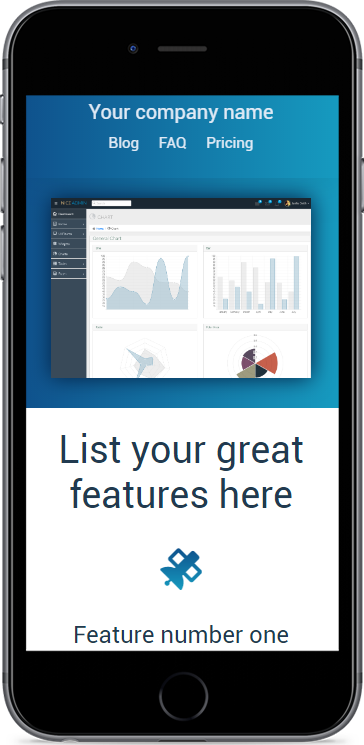
Landing page
- Fixed header with the company name and main links
- Banner with a screenshot, headline, and CTA buttons
- Features with icons
- Screenshots / features (benefits) descriptions
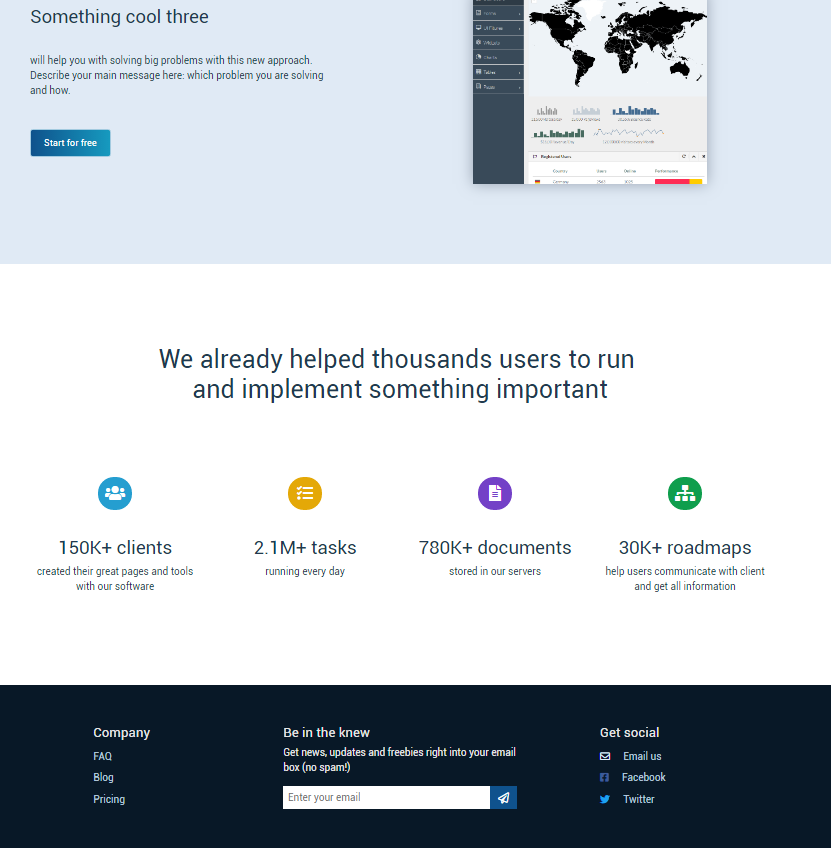
- Social proof section with icons and numbers
- Footer with social/contact section, main links, subscription form (integrated with Mailchimp).
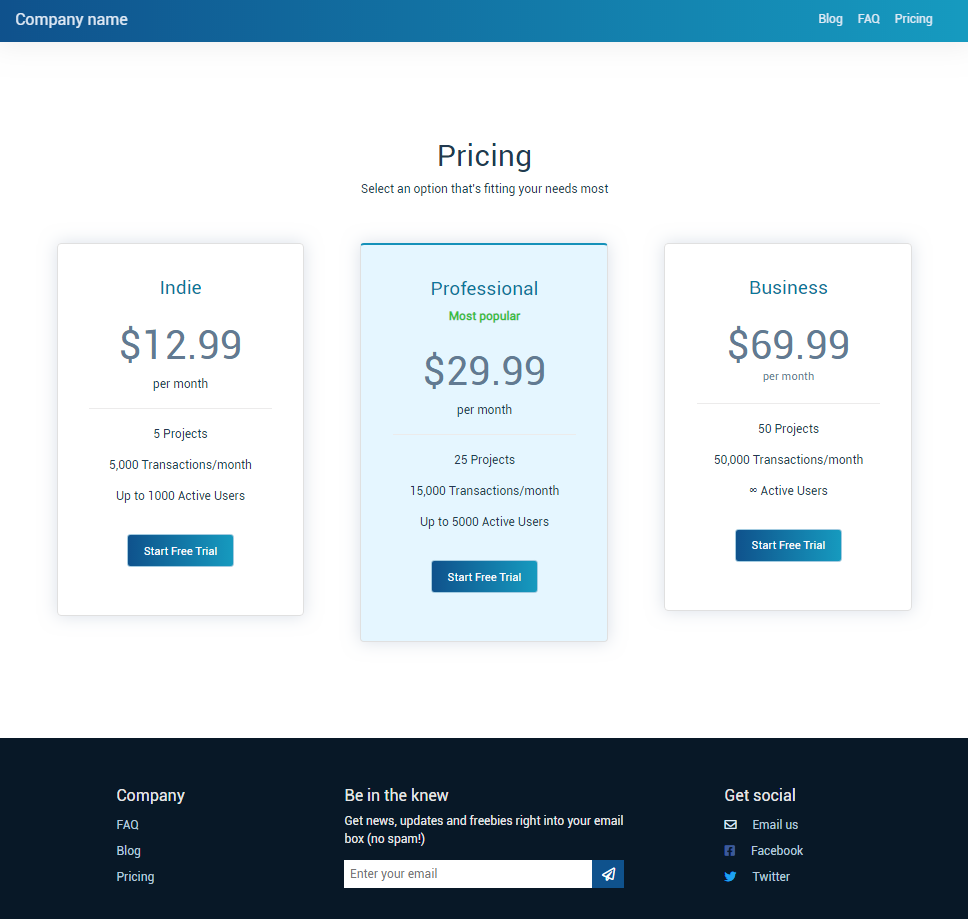
Pricing page
- Styles for pricing cards, most popular price
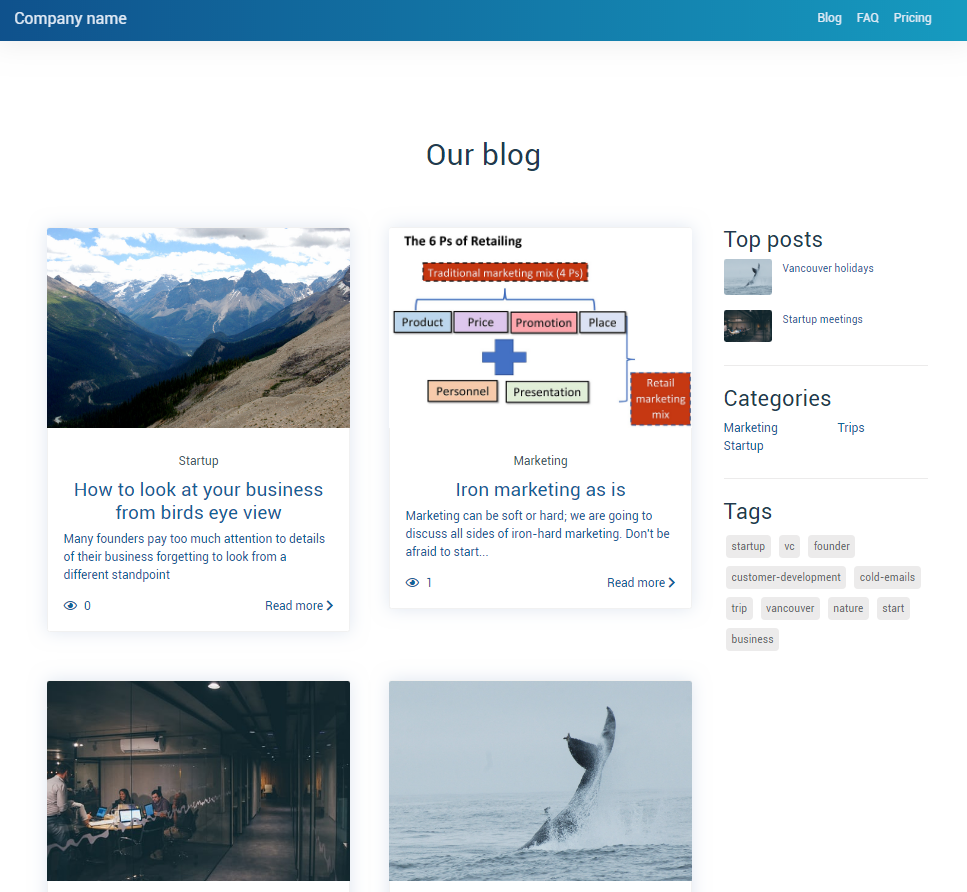
Blog
- List of latest blog posts with pagination
- 2 top posts (posts having most views)
- List of categories
- List of tags
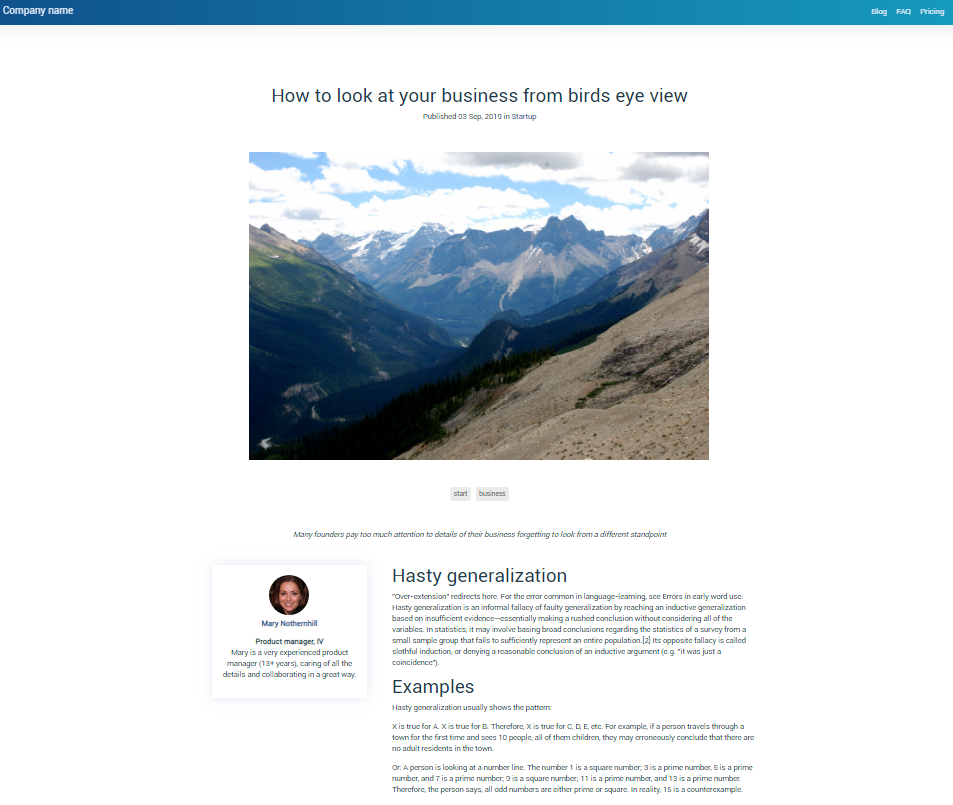
- Every post has a cover image, category, tags, short description
- Search by tag or category
- Amount of views
- Author information: user pic, name, title, email (if provided), short bio
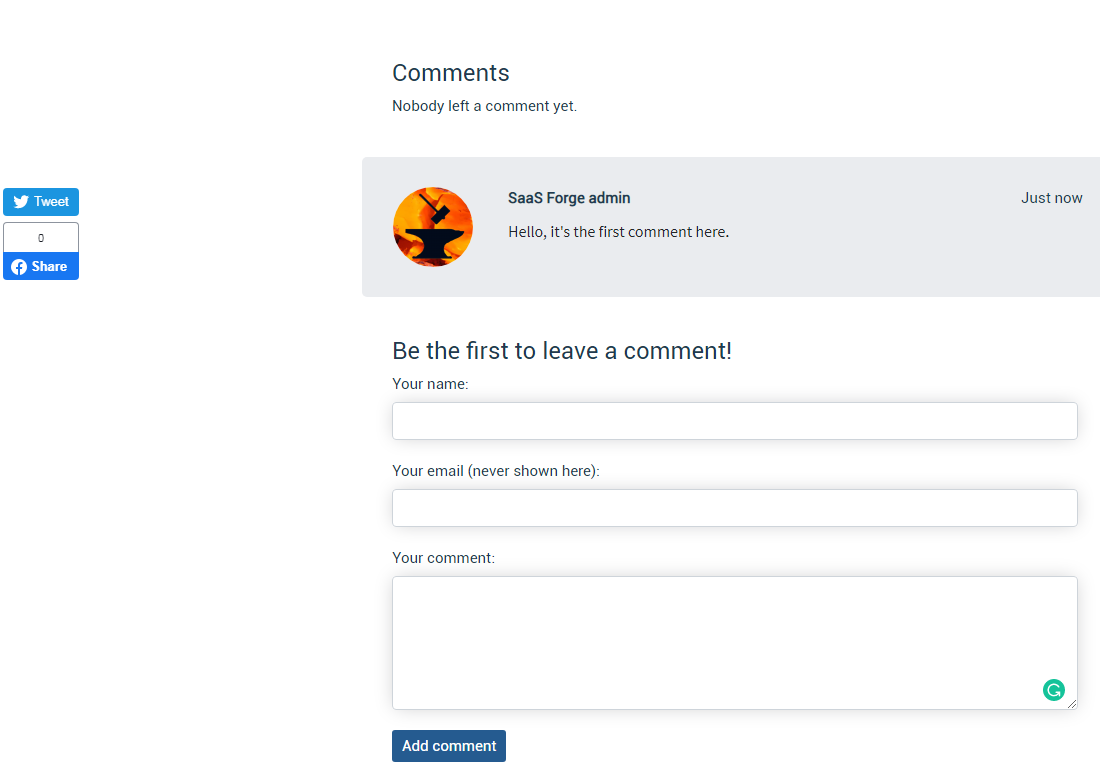
- (NEW!) Comments with Gravatar userpics
- (NEW!) SEO-friendly: added og meta tags and structured meta data
- (NEW!) Social buttons for Twitter and Facebook (see all these features on the demo blog page: https://productsite-demo.herokuapp.com/blog/how-to-look-at-your-business-from-birds-eye-view)
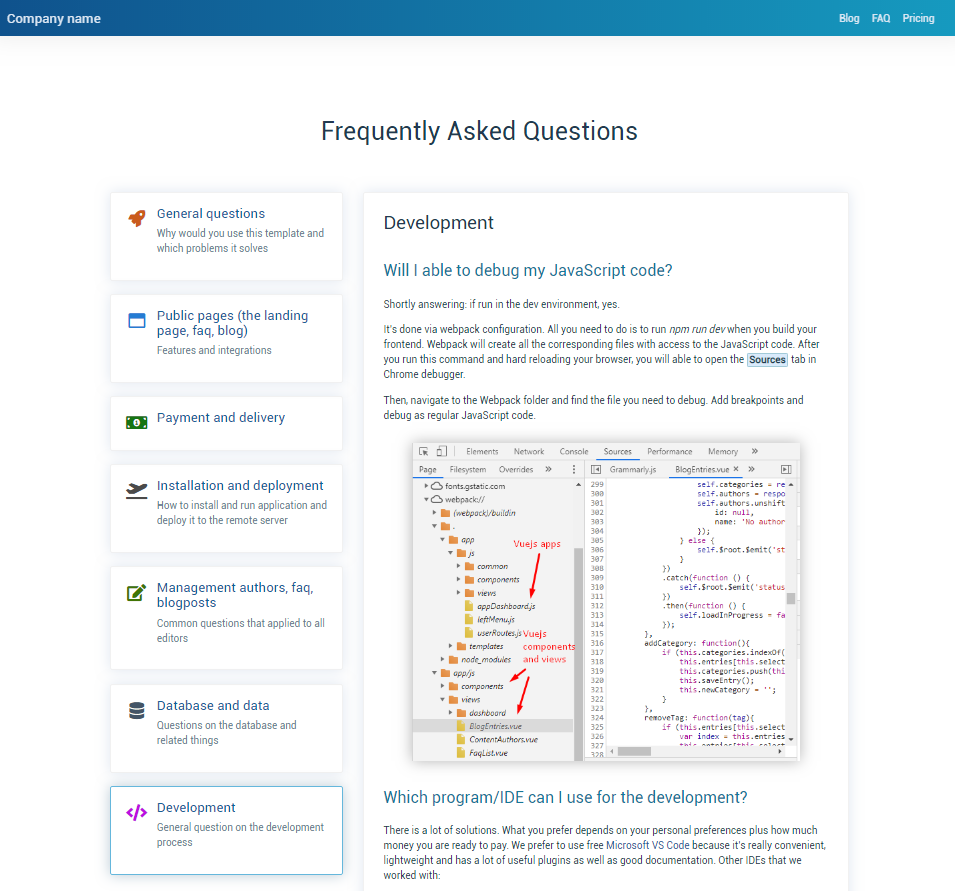
FAQs
- All questions are grouped into sections
- One section is shown on its own page
- All sections titles are on the left
- Every section has a colored icon, title, subtitle
Dashboards
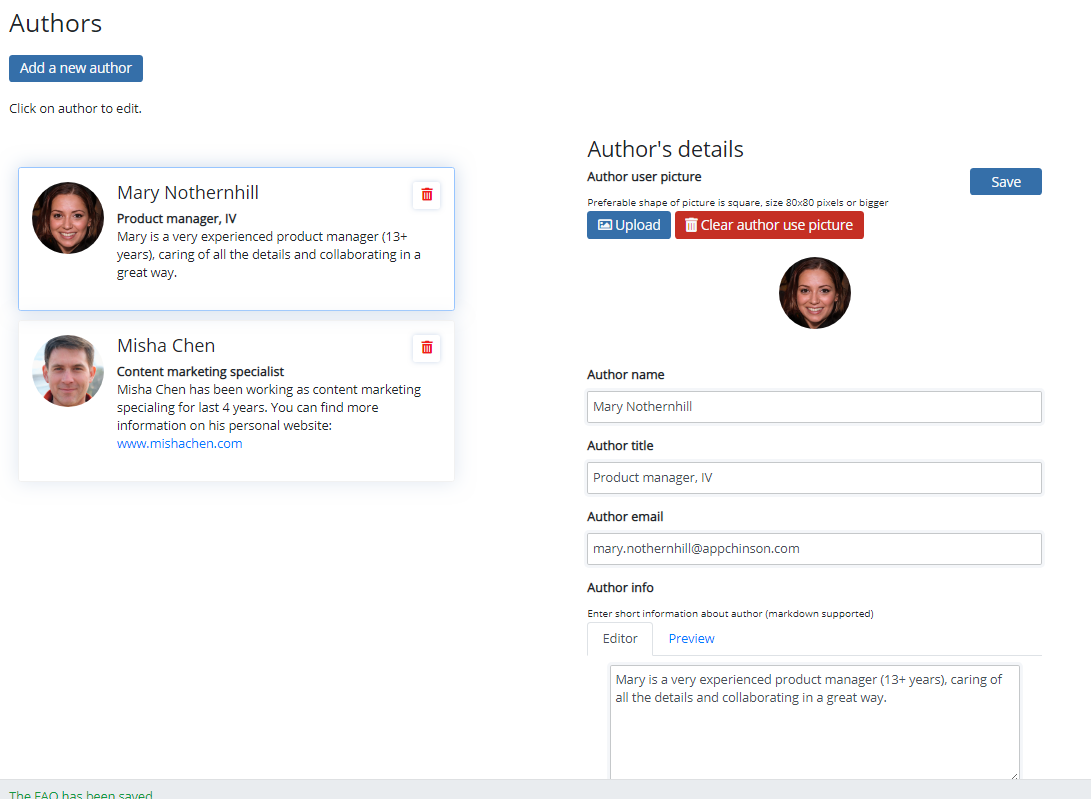
Content authors dashboard
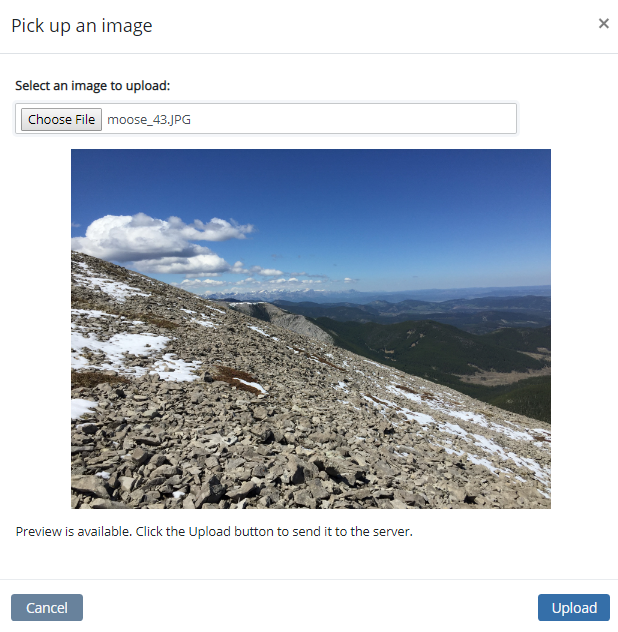
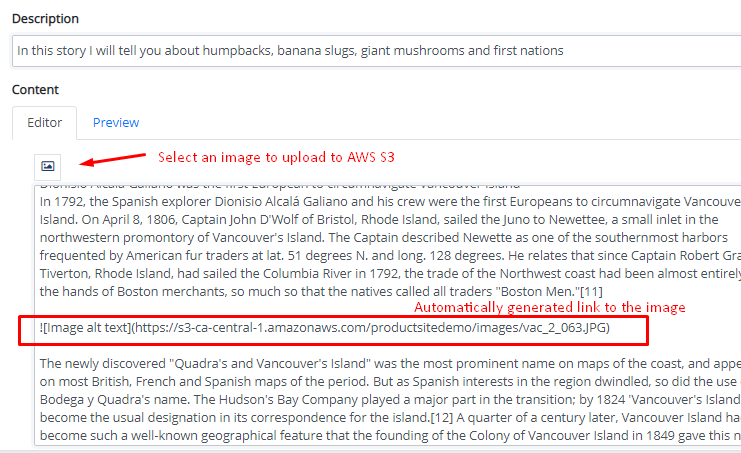
- User pic - upload image right to AWS S3 with generating the markdown link for image URL
- Name, title, email, short bio (author info)
Blog dashboard
- You can choose a content author
- Published/non published switch
- Category and in-place category creation
- List of tags
- Cover image upload with a preview
- Human- and SEO-friendly automatically generated URL (also can be edited manually)
- Short description
- Preview of content
- The full preview of a blog article (even if not published yet, available only for the admin)
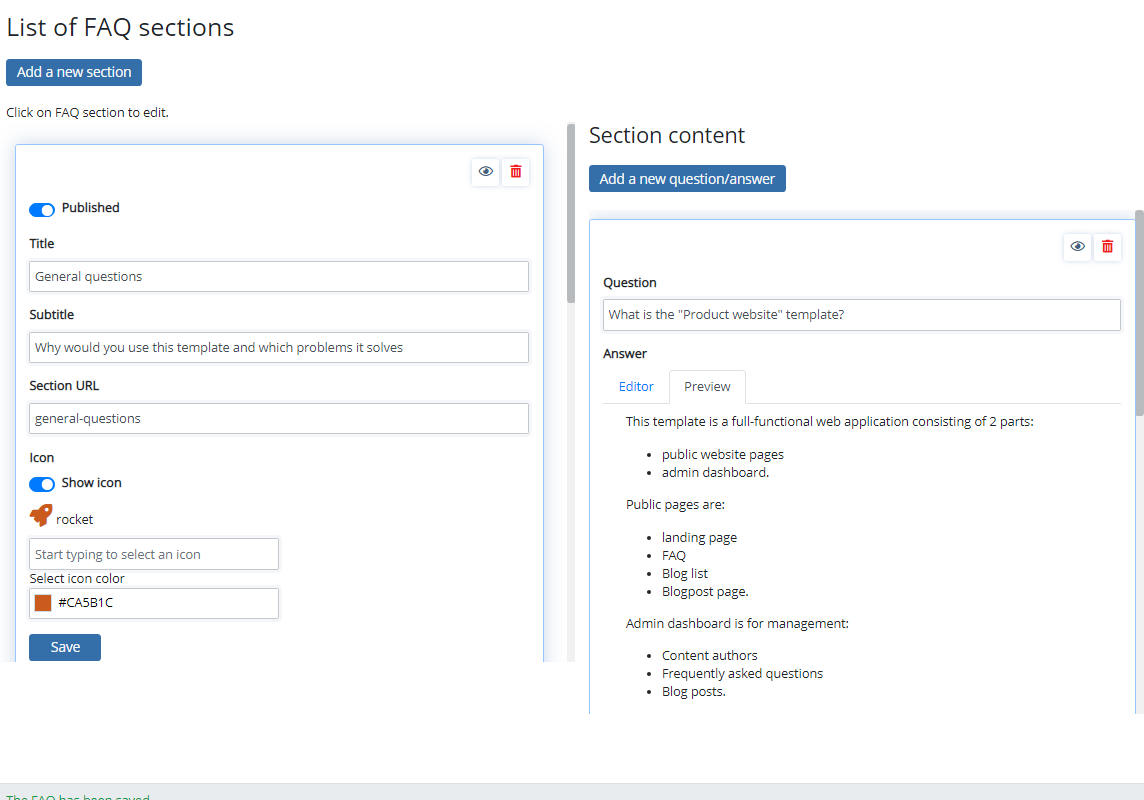
FAQ dashboard
- Published/non-published switch
- Human- and SEO-friendly automatically generated URL (also can be edited manually)
- Select color for icon
- Select an icon from all (Fontawesome)[https://fontawesome.com] icons (totally 1535 icons) with a type-ahead control
- Preview of rendered markdown content of answers.
Common dashboard features
- "Secret" URL for entering dashboard: /admin
- Only that email that is registered as admin in config has access to the admin dashboard
- No confirmation letter
- All uploads are stored in AWS S3 Simple storage
- All content (blogpost, answers to FAQs, author info) is editable markdown text with preview
- All content (blog/faq) is rendered on the server-side what makes it 100% SEO-optimized.
Dev's features
- All features are now divided into units and components. Frontend and backend are put side-by-side for easier reference and development.
- Auto creation of tables for authors, blogs, faq, users, roles on the first run of the application
- Auto updating existing database with a terminal command (flask update)
- Handling 404 and 500 errors
Technologies/libraries in use:
Database:
PostgreSQL
Backend:
Flask / Python 3 / SQLAlchemy
Frontend:
- ES6 JavaScript
- Vue
- Axios
Design / templates:
- Bootstrap 4
- Fontawesome 5
- SASS / SCSS
Project organize:
- Webpack 4
Instructions on installing and using
You will find them in the Readme.md file in the archive after downloading. If you work in VS Code, do the right click on the Readme.md file and select Open Preview to see the text in a friendly, readable format.
Showcase
SaaS Forge website

Website
Description
This website with a landing page, FAQ pages, and a blog (not really yet :)
Technology used
- This product website template
- Python (Flask)
- PostgreSQL
- Vue.js
Future features and how to get them
Right after you purchase the app template the link to the downloadable archive will be sent to your email. Every time when we release a new version you will have the email with the link to this version. But if you want to pull updates continuously as well as contribute to the project, you will need access to the private Github repository. To get it, just drop us email with your Github account name.
We encourage contributors
Every contributor whose pull request has been merged, gets a solid discount for all SaaS Forge products.
Technical specification:
- Frontend: Vuejs 2.0 / Bootstrap
- Backend: Python/Flask
- Database: PostgreSQL / SQLAlchemy
- Integration: Mailchimp
 SaaS Forge
SaaS Forge